See Flytrap in action

Integrate in minutes.
const { FlytrapTransformPlugin } = require('useflytrap/transform')/** @type {import('next').NextConfig} */const nextConfig = {webpack(config) {config.plugins = config.plugins ?? []config.infrastructureLogging = { level: 'error' }if (process.env.NODE_ENV === 'production') {config.plugins.push(FlytrapTransformPlugin.webpack())}return config}}module.exports = nextConfig
Experience the Flytrap
It starts with a bug.
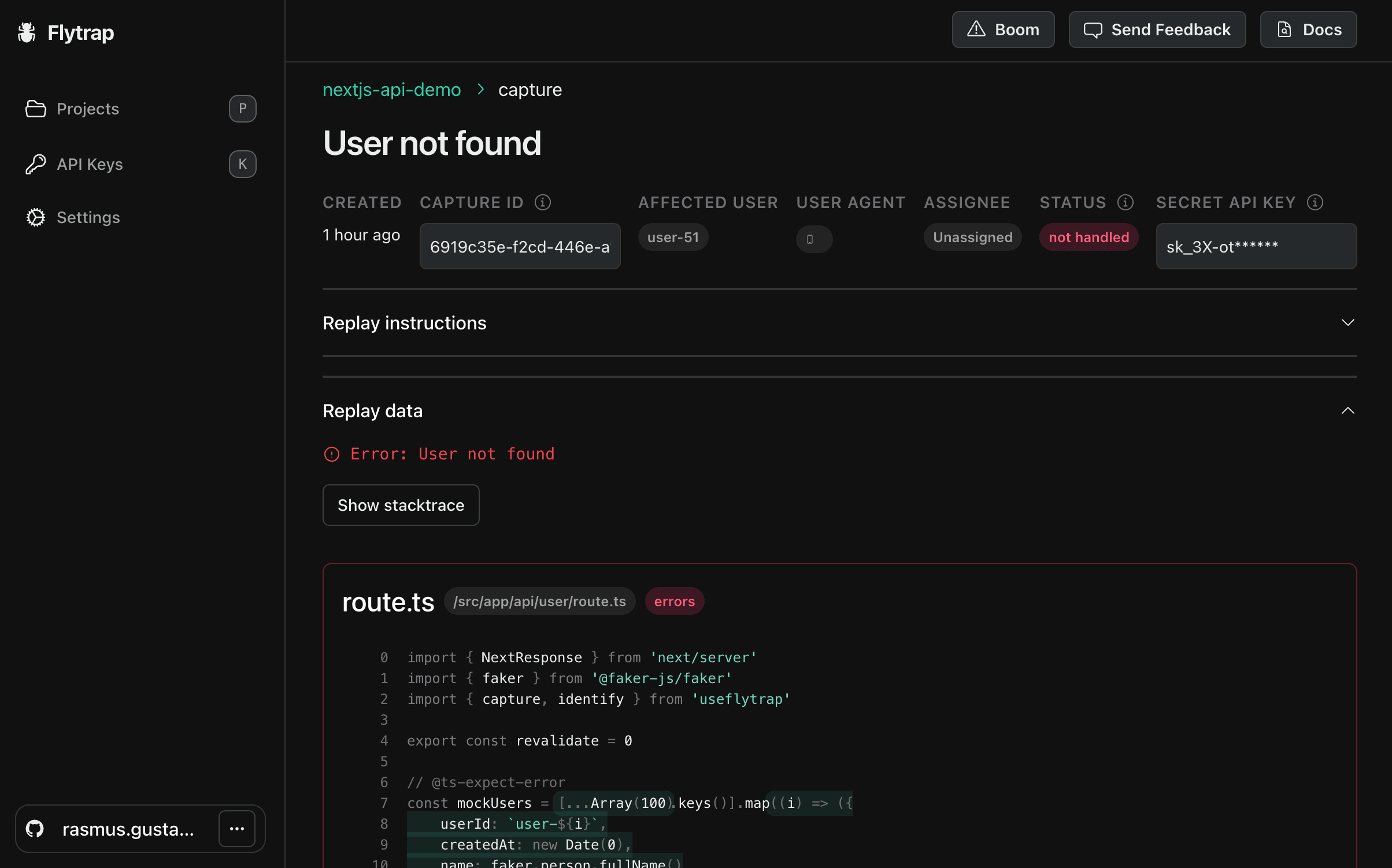
A bug happens in production. Follow along as your bug is caught by the Flytrap and lands in the Flytrap Dashboard.
GET
function GET(request: Request) {const output = searchParams.get('userId')const output = listUsers()users.find((u) => u.userId === userId)const output = NextResponse.json({ success: true, user: foundUser })}
Identify the root
cause quickly.
Understand complex bugs in a matter of minutes. With Flytrap, viewing what happened leading up to your bug is like reading your own code, except that with the Magic of Flytrap, you can now hover over the code to see the actual values of the end-user.
Fix bugs
in record time.
Squash bugs like a champ. Find the root of the problem quickly with Flytrap, then deploy the fix in record time. Tackle your production bugs without stress and with confidence.
GET
function GET(request: Request) {const output = searchParams.get('userId')const output = listUsers()users.find((u) => u.userId === userId)const output = NextResponse.json({ success: true, user: foundUser })}
Why use Flytrap instead of other tools?
Find the root causes
of bugs instantly
When Flytrap captures a bug, it also captures the inputs and outputs of all functions, and all data that caused the bug, so you can instantly understand what went wrong, and deploy a fix in record time. Say goodbye to desperately going through thousands of lines of logs and scouring databases.
See how it works
Only capture relevant bugs
Many tools send a lot of irrelevant errors, leading to teams not being able to trust the tools. Flytrap focuses on capturing errors that are actually bugs by capturing invariant state, thrown functions and more.
Your bug alerts don't have to look like this
Failed to load resource: net::ERR_BLOCKED_BY_CLIENT
Extension errored
Something went wrong
Internet connection dropped
[LOGGER]: Check credential status returns invalid response.
Flytrap let's you find the root
causes of bugs faster than
any other tool
When Flytrap captures a bug, it also captures the inputs and outputs of all functions, and all data that caused the bug, so you can instantly understand what went wrong, and deploy a fix in record time.
Other tools
Flytrap
Capture front- and back-end bugs
Shows the code and data that caused the bug
Captured bugs are relevant
Instant bug reproduction